WooCommerce SEO
WooCommerce, genellikle küçük ve orta ölçekli işletmelerin tercih ettiği ve kullanımı gayet kullanışlı olan bir WordPress E-Ticaret eklentisidir. Kullanışlı olmasının yanı sıra WordPress gibi bir altyapıda hizmet verdiği için bize SEO ayarlarını yapılandırmamızda çok yardımcı oluyor.
Bu içeriğimizde WooCommerce SEO nasıl yapılır sorusunu baz alarak Türkiye’nin en kapsamlı rehberini oluşturmayı hedefledik. Aldığımız geri bildirimler neticesinde web sitenizde %100 performans artışı yaşayacağınız tüm maddeleri ele aldık. Öyleyse başlayalım ?.
İçerik Özeti
WooCommerce Nedir?
WooCommerce bir WordPress E-Ticaret eklentisidir. Bu eklenti sayesinde WordPress altyapılı web sitelerinizde bir E-Ticaret mağazası oluşturmanıza olanak tanıyor. Açık kaynak kodlu olmasının yanı sıra ücretsiz olması ve yıllardır stabil olarak çalışması tüm internet yayıncılarının bir numaralı tercihi olmuştur.
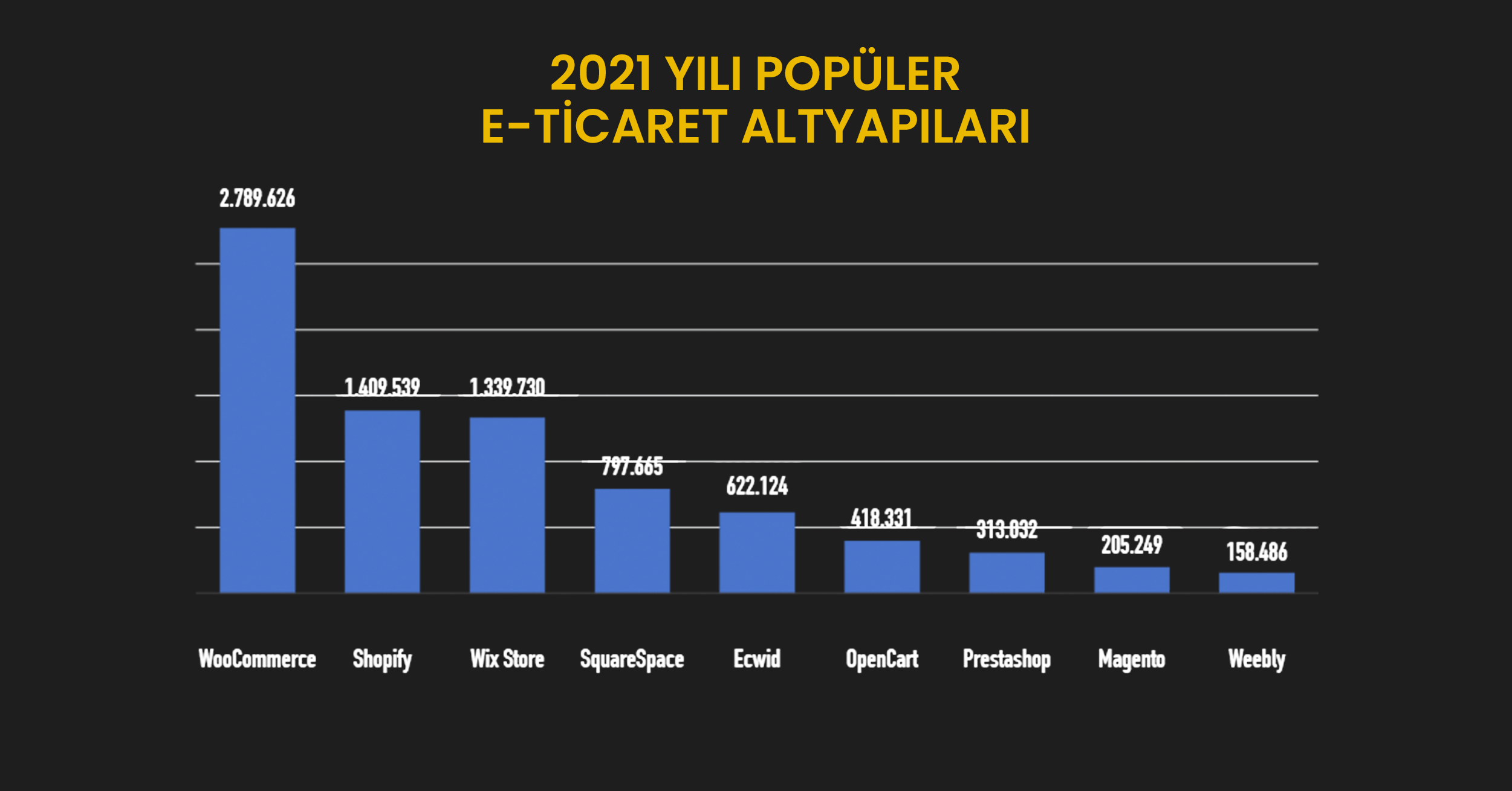
Aşağıdaki tabloda da görüldüğü gibi global internet tüketicilerinin çoğunluğu WooCommerce’i tercih etmiş.

WooCommerce Nasıl Kurulur?
WooCommerce kurulumu yapmadan önce bir WordPress altyapısını kullanan web sitesine sahip olmanız gerekiyor. WooCommerce Türkiye’de çok fazla kullanıcıya sahip bir eklenti olduğu için bizi Türkçe bir arayüz karşılıyor. Kullanım ve kurulum aşamasında herhangi bir problem yaşamayacaksınız.
WooCommerce kurulumu için öncelikle ilgili WordPress paneline giriş yaptıktan sonra aşağıdaki adımları takip etmelisiniz:
Eklentiler > Yeni Ekle > Eklentilerde Ara > WooCommerce > Yükle
Bu adımları uygulayıp eklentiyi etkin hale getirdikten sonra bizleri kurulum sihirbazı karşılıyor. Birkaç basit adımda kurulum sihirbazı ile tüm işlemleri bitirebilirsiniz.
10 Adımda WooCommerce SEO
WooCommerce hakkında tüm bilgileri aktardık. Şimdi 10 adımda sizlere site performansınızı arttıracak WooCommerce SEO ayarlarını anlatmak isterim.
%100 WooCommerce SEO kısmında performans alacağınızdan eminiz. Haydi başlayalım!
Ürün Açıklamalarını Unutmayın
Şuan bile bir film sitesinde bir film izlemeden önce bile açıklamaya dikkat ederek izliyorsak, sattığımız ürünlerin açıklamalarının ne kadar hayati değer taşıdığını anlamamız gerekiyor. Ürün açıklamaları yazarken tamamen arama motoru dostu yazıldığını ve son kullanıcının merak ettiği tüm sorulara cevap verdiğine dikkat edin.
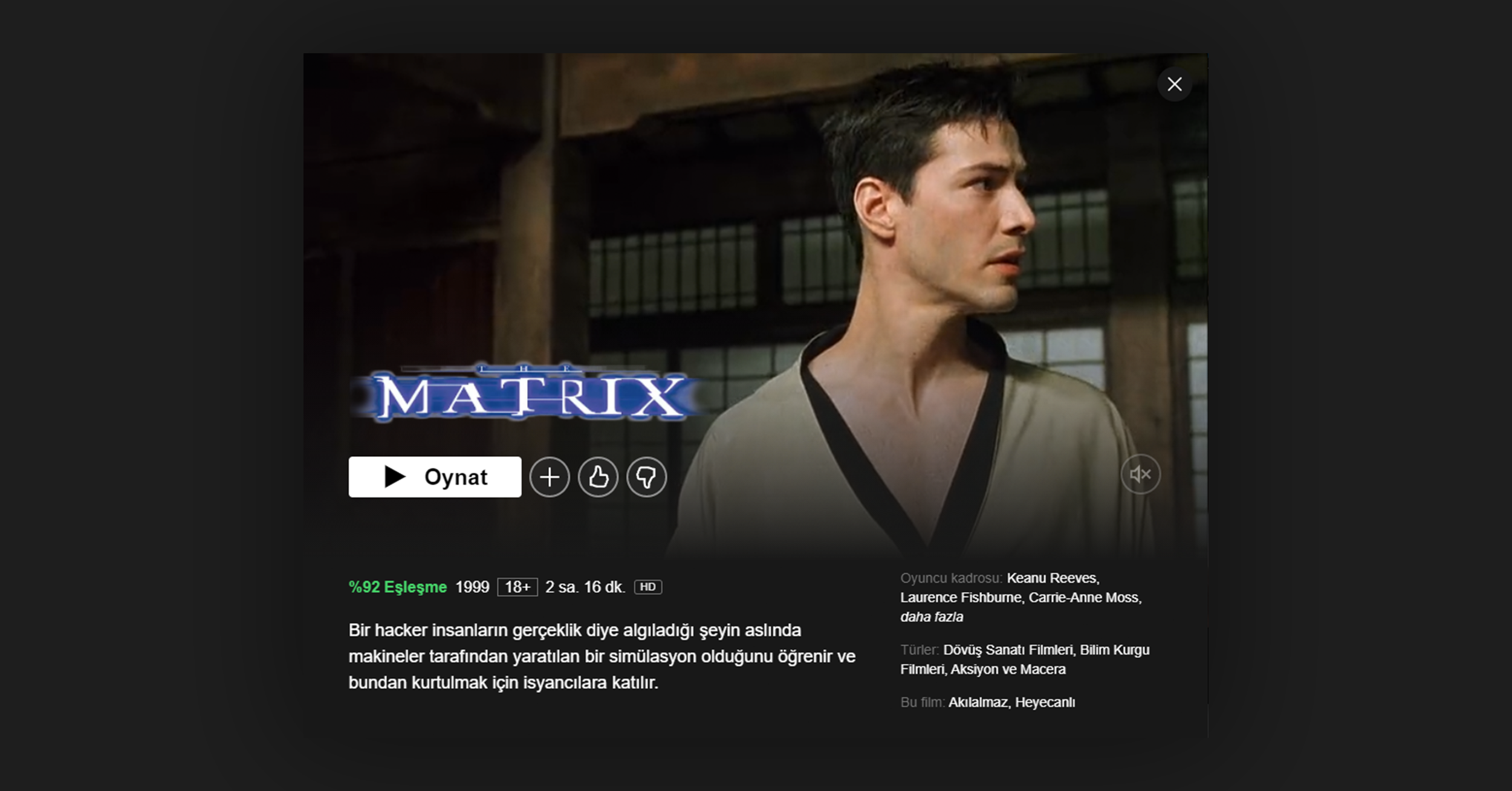
Arama motoru dostu bir açıklama nasıl mı yazılır? Bir E-Ticaret sitesinden örnek yapmadan önce size Netflix üzerinden bir diziden örnek vermek istiyorum. Aşağıdaki film pop-up’unu detaylıca inceleyin.

“Film ne zaman çekildi, kaç saat, bunu çocuklarımla izleyebilir miyim, konusu ne, kimler oynuyor, hangi tür, hangi hisleri uyandırıyor, örnek sahnesi var mı?” bizlere harika bir şekilde tüm sorduğum soruların cevabını aslında vermiş. Ürün açıklaması sadece 100-200 kelimelik makaleler değildir. Son kullanıcının merak ettiği, ürünü veya içeriği açıklayan bir anlatıma sahip olmalı.
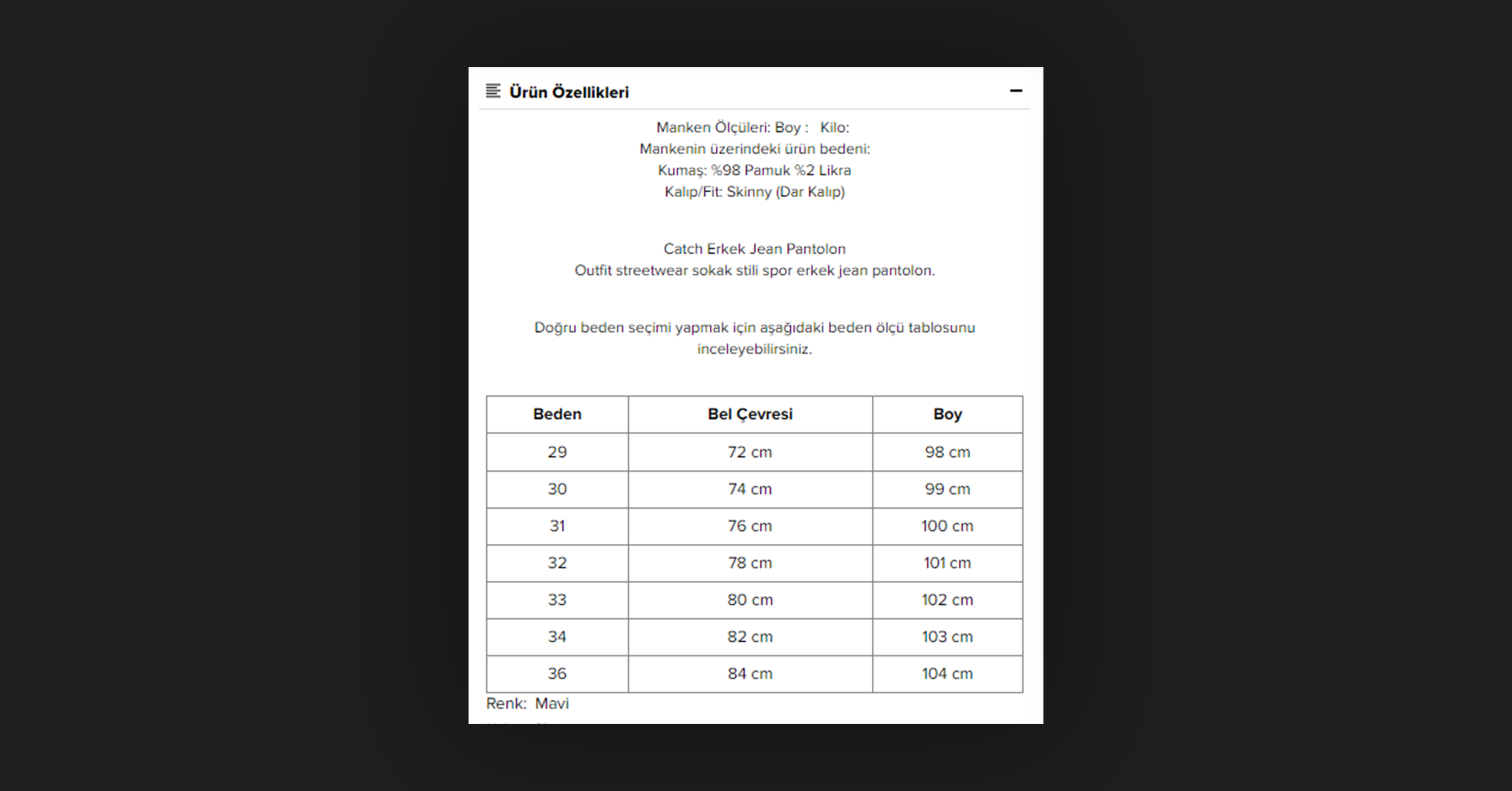
Gelin sizlerle birlikte bunu bir E-Ticaret sitesinde inceleyelim:

“Ürünü giyen mankenin boyu ve kilosu (burada yer almamış fakat normalde yer veriliyor), manken hangi bedeni giymiş, kumaş türü ne, kalıbı ne, ölçüleri nedir” son kullanıcının merak ettiği tüm açıklamalara yer vermiş. İşte harika bir ürün açıklaması.
Sayfa Başlıklarını Optimize Edin
Sayfa başlıklarınız, kategori başlıklarınız ve ürün başlıklarınız hem arama motorlarını hem de kullanıcılarınızı iyi bir şekilde doyurmalıdır. Kullanıcılarınızın istediklerini bulabilmeleri, gidecekleri sayfaları bilmeleri kullanıcı deneyimi açısından çok önemlidir.
Sayfa başlıklarını anahtar kelimelerle doldurmak yerine kullanıcı deneyimini ön plana çıkarmanızda fayda olacaktır. “El çantası satın al” yerine “El çantası modelleri” yazmanız kullanıcınızı başlık anlamında doyuracaktır.
Beadcrumbs’i Etkinleştirin
Giyim mağazalarında nasıl “çocuk reyonu, erkek reyonu” ibarelerini görüyor ve “yangın çıkışı, giriş, çıkış” tabelalarına rastlıyorsak, web sitemizde de aynı kurallar olmak zorunda. Kısacası kullanıcılar nerede olduğunu bilmeli ve gidecekleri yere kolayca ulaşabilmelidirler.
İşte Beadcrumb mağazamızın yön tabelalarıdır. Sırf E-Ticaret sitelerinde Beadcrumb olacak diye bir kaide olmadığını da belirtmek isteriz.. WooCommerce üzerinden örnek verdiğimiz için mağazayla hikayeleştirmek istedik ?.
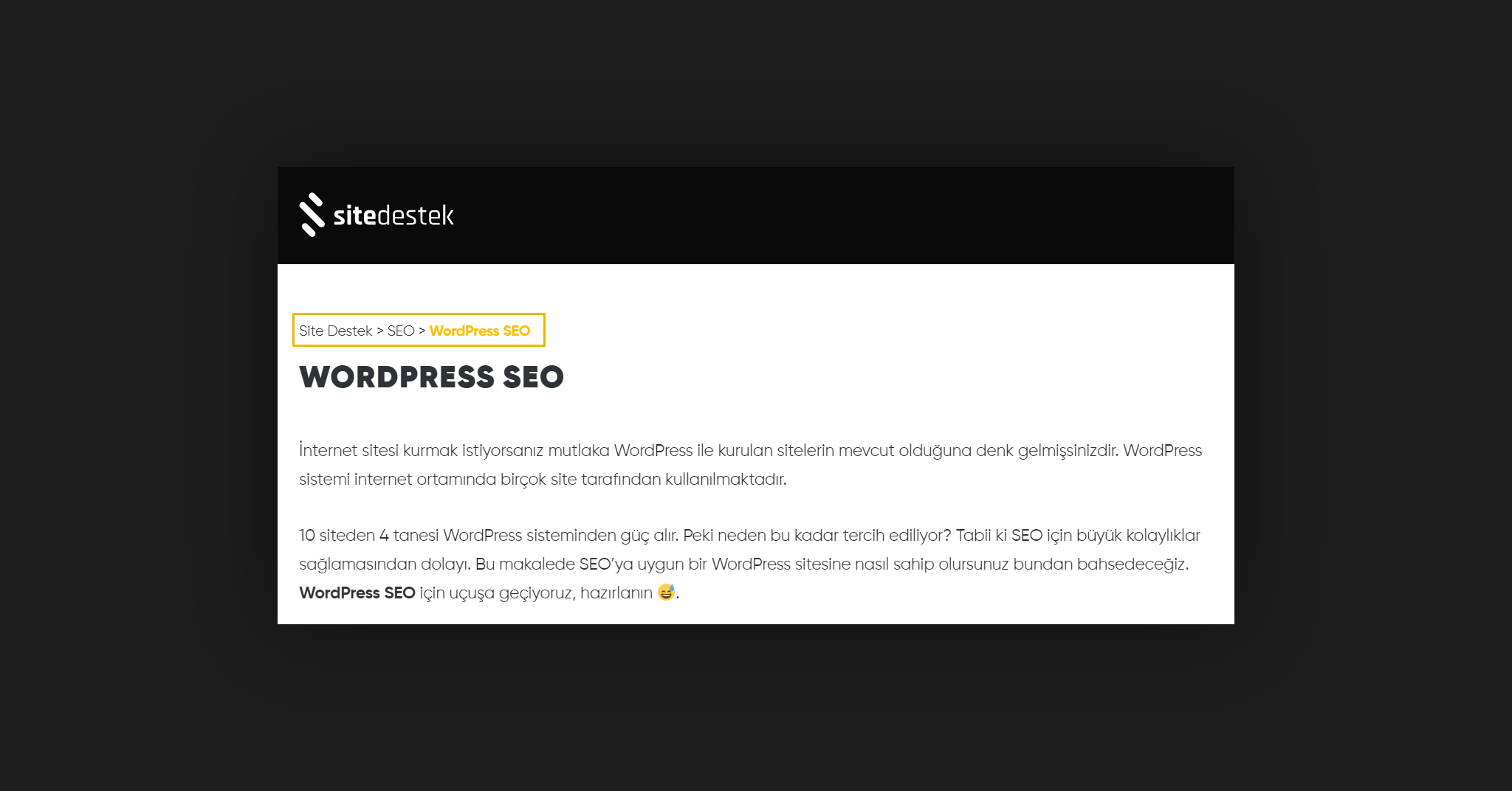
Beadcrumb, içeriğin hemen üstünde yer alan yol haritası görevini taşımaktadır. Şuan bu içeriği okurken hemen hızlıca yukarı kaydırarak görebilirsiniz.

Burada kullanıcılarıma, SEO kategorisinden “WordPress SEO” içeriğini okuyorsun diye geri bildirimde bulunuyoruz. Kullanıcı isterse SEO’ya tıklayarak diğer içeriklerimize ulaşabilir. Unutmayalım, önceliğimiz her zaman kullanıcı deneyimi olmalı.
Tabii arama motorlarına da büyük katkı sağladığını söylemeden geçemeyeceğiz. Google, sitenizin nasıl bir yapıya sahip olduğunu anlar ve arama sonuçlarında nasıl göstereceğine karar verir.

Siteyi Kolay Kullanılabilir Hale Getirin
Tüm içeriklerimizde, Site Destek ailesi olarak kullanıcı deneyimine elimizden geldiğince yer vermeye çalışıyoruz. Çünkü, kullanıcıyı memnun edemedikten sonra ne ürün satılabilir, ne de düzenli bir trafik elde edebilir.
Bir kullanıcı gibi web sitenize girmeli ve kullanıcılarınızın gerçekten aradığı şeyi bulup bulamadıklarını anlayamaya çalışmalısınız. Sitenizi test ederken gerçekten bazı yerlerde bir duraksama, aradığını bulamama gibi durumlarda hemen gerekli yerlere aksiyonu almanızı şiddetle öneriyorum. Çünkü, kullanıcılarımızın sitemizde geçirdikleri süre, hemen çıkma oranları gibi metrikler bizim için çok önemli.
Peki, kolay kullanılabilir web sitesi ne anlama geliyor? E-Ticaret’e girmeden önce rakiplerinizi az çok tanıyorsunuzdur. Bu işi neden başardıkları ve neden bu seviyede olduklarını web sitesini analiz ederek öğrenebilirsiniz. Onda olan ama sizde olmayan içerikleri yorumlayarak gerekli aksiyonları almalısınız.
Link Yapısını Kısa ve Açıklayıcı Tutun
Sayfa, ürün, kategori URL yapılarınız hem ziyaretçiler hem de arama motorları için açıklayıcı olmalıdır. WordPress tarafından link yapınızı admin paneline girdikten sonra “Ayarlar>Kalıcı Bağlantılar” sekmesinden düzenleyebilirsiniz.
Link yapısı olarak %postname% kullanmalısınız. “/elbise-satin-al” doğru bir yapıyken “2021/06/elbise-satin-al/” yanlış ve karmaşık bir yapıdır. Link derinliği oluştukça arama motorları ve kullanıcılar bu durumdan hoşnut kalmayacaktır.
Meta Açıklamalarınızı Arama Motorlarına Bırakmayın
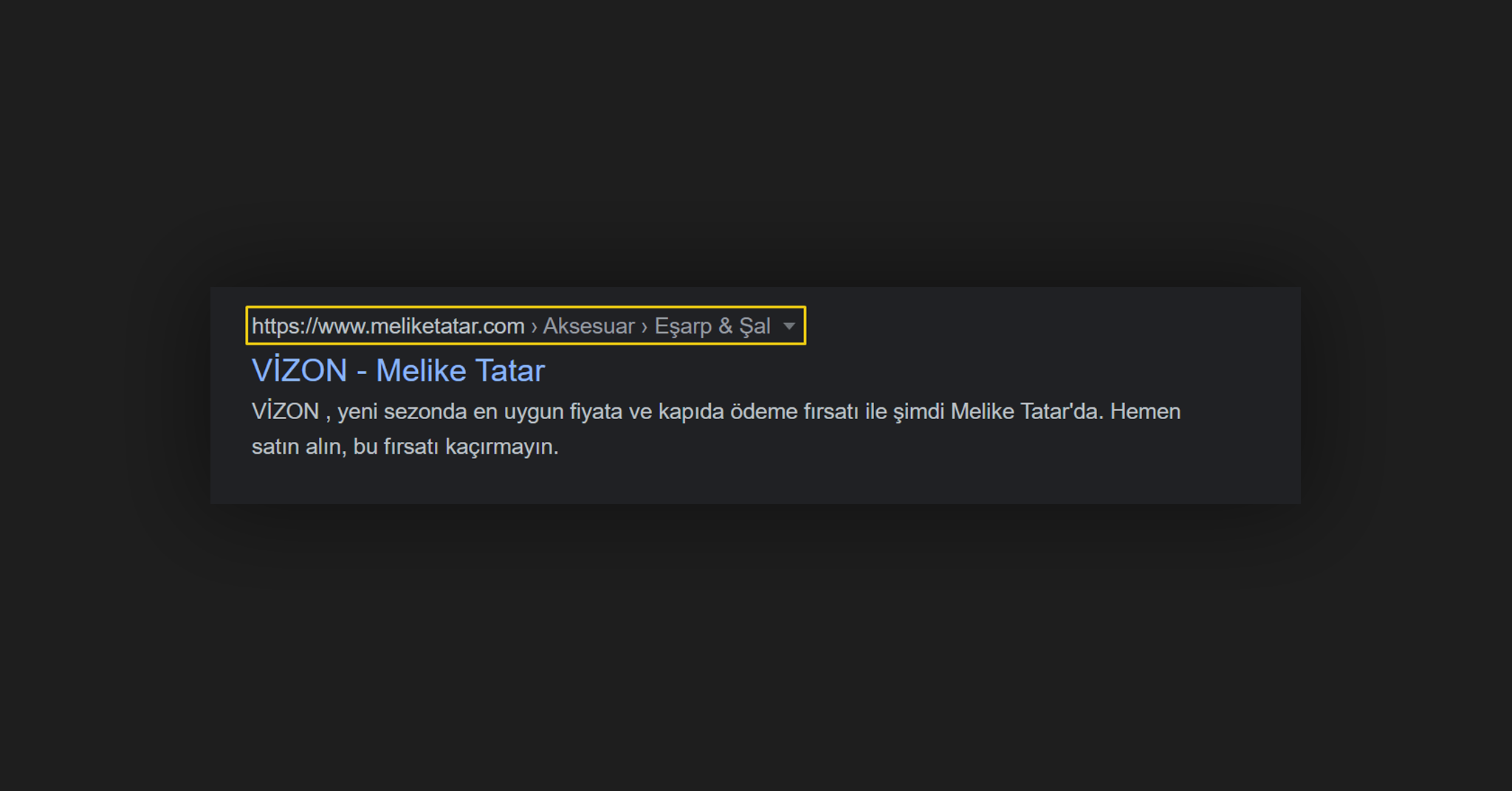
Organik arama sonuçlarında bir sayfanız listelendikten sonra kullanıcıları ikna etmeniz çok önemlidir. İkna etme işini arama motorlarına sakın bırakmayın. Bu sayfa T.O (tıklama oranı)’yu düşürecektir.
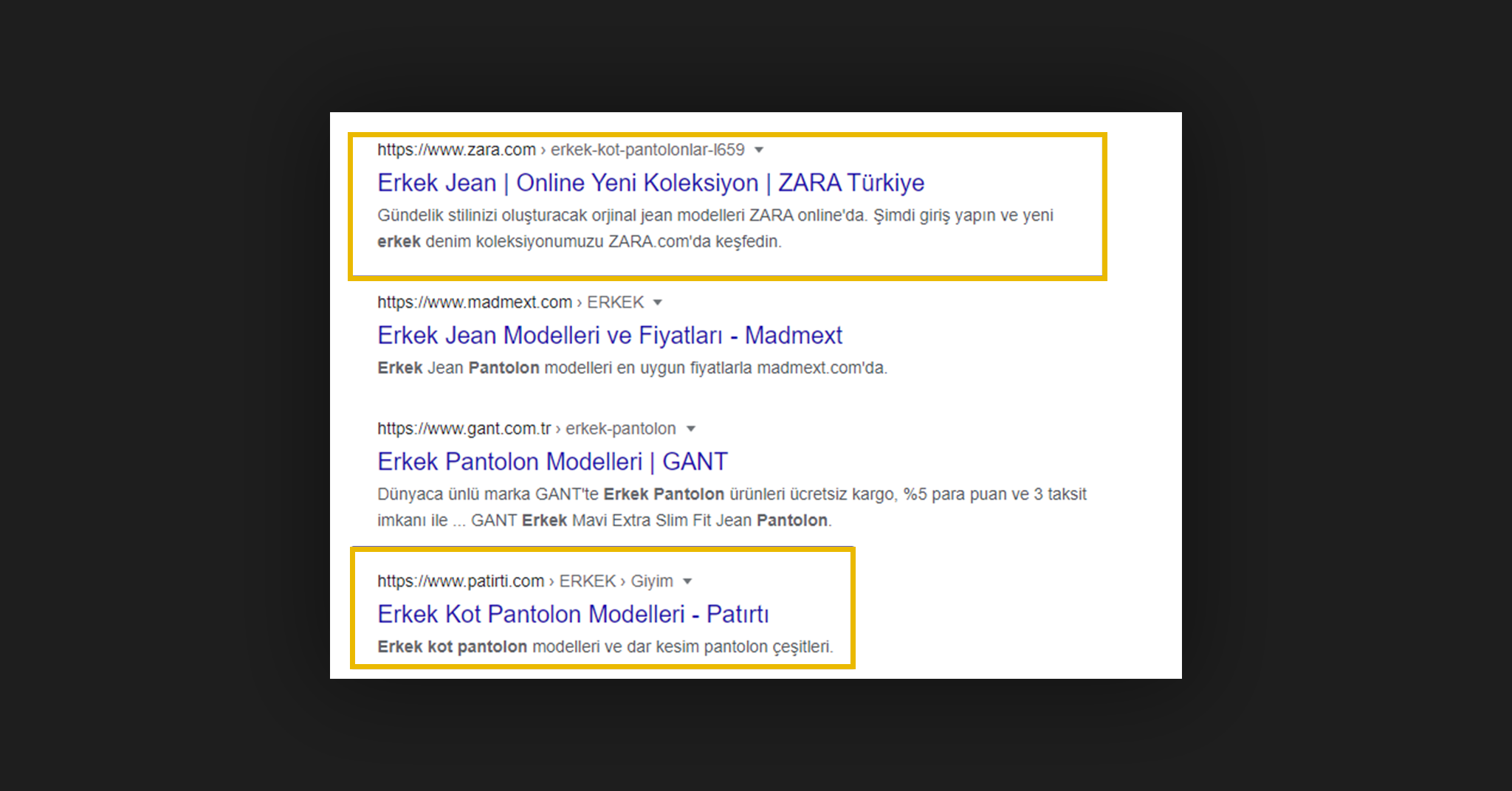
Hadi gelin meta açıklamanın etkisini test edelim ?.

Zara ve Patırtı markasının meta açıklamalarına göz atın. Zara, kullanıcının ilgisini çekecek bir meta açıklamasına yer verirken, Patırtı aynı şeyi yapmamış. Dolayısıyla meta açıklamada ilgi çeken içerik her zaman kullanıcı gözünde önceliğe sahiptir.
Meta açıklaması yaparken 160 karakterin altında olduğuna dikkat edin.
Görsellere Alternatif Metin Ekleyin
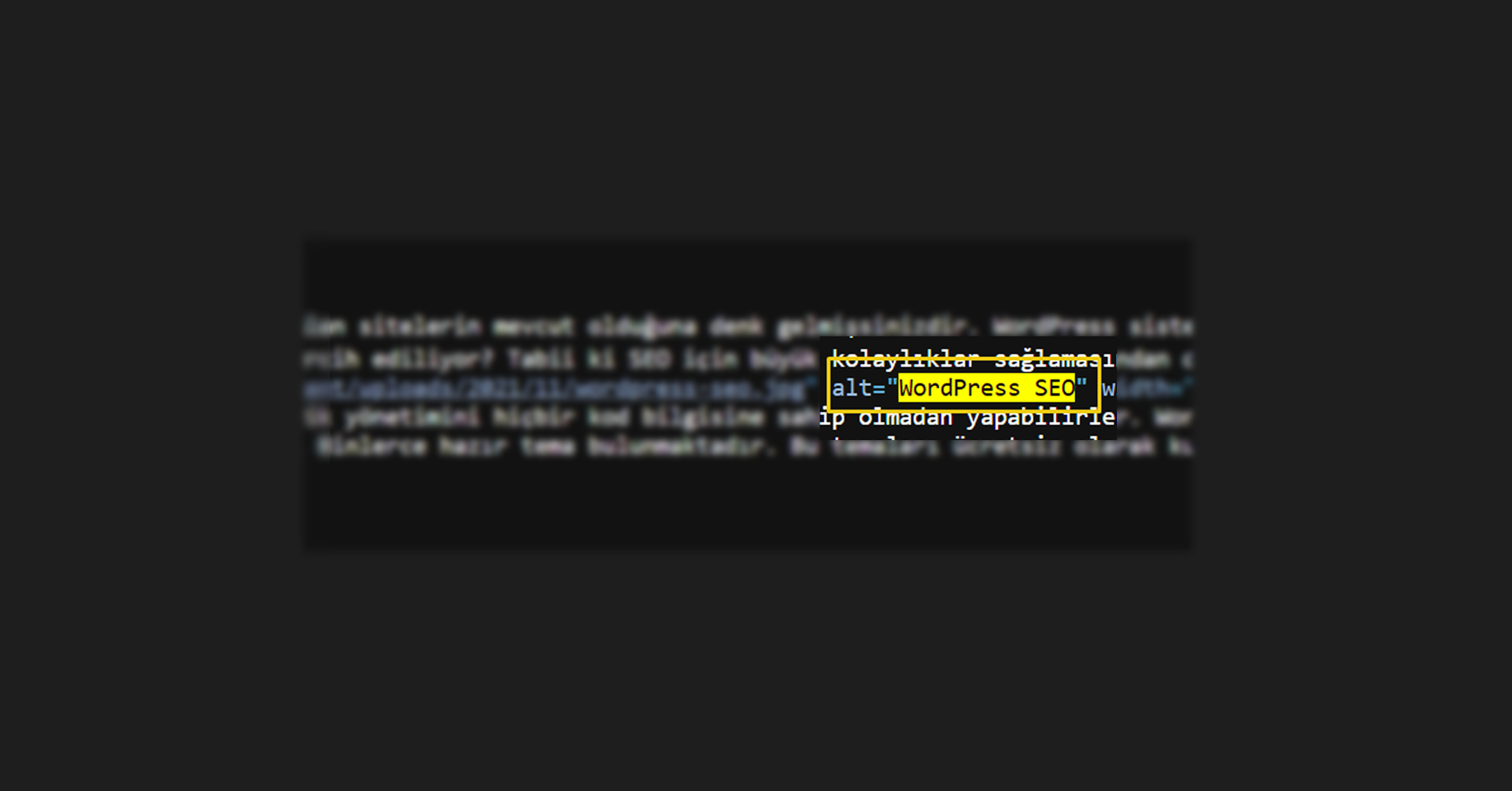
Google botları sitenizi tararken resimleri de gözden geçiriyor. Peki Google bu resmin ne amaçla kullanıldığını nasıl anlayacak? Alternatif metin arama motorlarına resmin amacını belirtir. Alternatif metinlerde anahtar kelimede geçirerek SEO puanınıza +2 puan daha ekleyebilirsiniz.
WordPress’e bir görsel yüklerken veya sonradan admin panelinden Ortam>Kütüphane kısmından erişerek alternatif metinler ekleyebilirsiniz. Kod yapınızda aşağıdaki gibi gözükecektir.

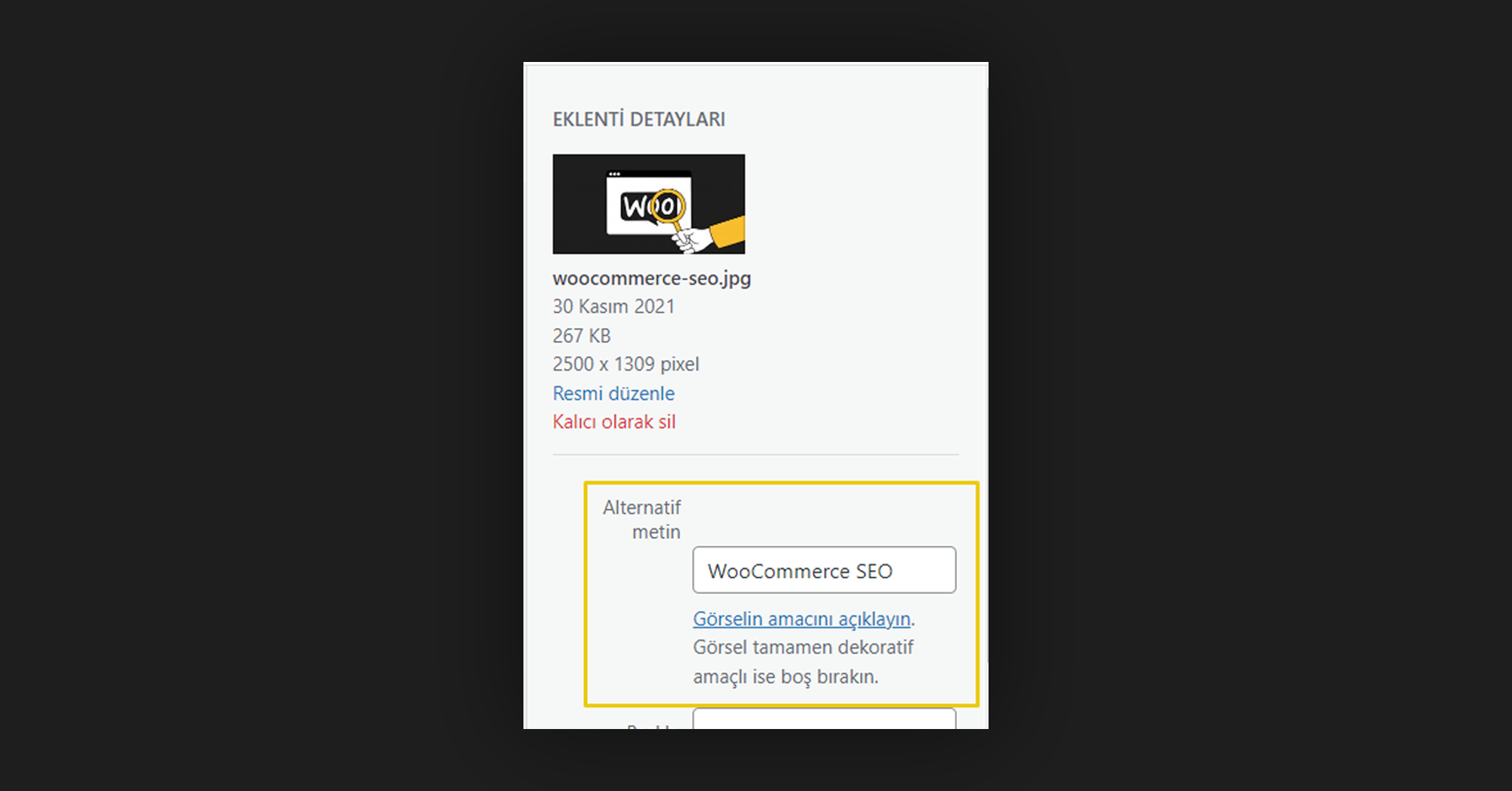
Alternatif metni görsel yüklerden veya sonradan düzenlerken aşağıdaki kutucuğa yazmalısınız.

Yinelenen ve Özgün Olmayan İçeriklerden Kaçın
Site mimarinizi oluştururken tekrar eden içeriklerden kaçının. Birbirini tekrar eden açıklamalar, aynı içeriğe sahip sayfalar ve özgün olmayan içerikleriniz varsa SEO performansınızı düşürecektir. Özgün olmayan içeriklerinizi anlamanın en kolay yolu “Makale Özgünlük” testinden geçirmenizdir. Google’da içeriklerinizin özgünlüğünü kontrol edeceğiniz siteler mevcut.
Tekrar eden içeriklere sahip olup olmadığınızı anlamanın en kolay yolu ise SEMRUSH aracından geçmektedir.
İyi Bir SEO Eklentisi Kullanın
Meta açıklamaları, sayfa başlıkları, link yapısı ve içerik SEO deneyimine kadar sizlere harika sonuçlar veren SEO eklentileri kullanın. Şuan hali hazırda kullandığımız Rank Math SEO aracını size tavsiye ediyoruz.
WooCommerce SEO yaparken, SEO eklentinin güzelliklerinden yararlanmanız SEO puanınıza katkı sağlayacaktır.
WooCommerce Tema
WooCommerce tema seçimi yaparken kullanıcı deneyimine yatkın ve nulled olmayan (crackli) temalar kullanmanız hem SEO puanınıza hem de kullanıcı deneyiminize oldukça katkı sağlayacaktır.
Genel olarak WooCommerce & WordPress altyapısını kullanan sitelerin tercih ettiği ve bizimde gayet beğendiğimiz Woodmart teması bu alanda çok başarılı.
WooCommerce Ücretsiz Tema
WooCommerce ücretsiz tema seçimi yaparken kullanıcı deneyimine yatkın olması yeterli olacaktır. İlla her ücretli temalar SEO’da başarılı olacak diye bir kaide yok :).